Light box is a really elegant image viewer addon using javascript and the prototype framework. First of all i would Like to Thanks Mr.Amir Qadir The Famous Blog
I have also added some demos of Lightbox to this page.So if you are not sure,what lightbox is,then take a look at the two demos in this Post.This will really help you in building a well styled gallery like blog.
2.Go to Design > Edit HTML
3.Find this piece of code
You can also add captions to your images and also group multiple images into albums. First upload your photo using the blogger photo upload tool.Now switch to the edit html view from the post editor
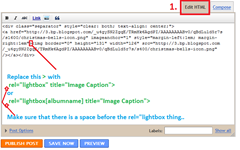
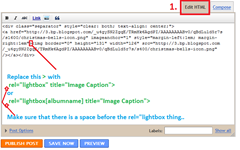
See the instructions in these images. (Click to view a bigger version.. :))


Make sure that you delete the -h from s1600-h .Now you should be able to see the image(which you uploaded) in an overlay LightBox
Options Explained...
adding rel="lightbox" title="Your image Caption" will create a lightbox viewer for the single image.
Demo of a Single Image

Demo of a Light Box Album
I have also added some demos of Lightbox to this page.So if you are not sure,what lightbox is,then take a look at the two demos in this Post.This will really help you in building a well styled gallery like blog.
Installation Steps
1.Login to your Blogger Dashboard2.Go to Design > Edit HTML
3.Find this piece of code
</head>and replace it with
<!--Light Box Code Starts Bloggerplugins.ORG--> <style> #lightbox{ position: absolute; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0;} #lightbox img{ width: auto; height: auto;} #lightbox a img{ border: none; } #outerImageContainer{ position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; } #imageContainer{ padding: 10px; } #loading{ position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; } #hoverNav{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; } #imageContainer>#hoverNav{ left: 0;} #hoverNav a{ outline: none;} #prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into showing hover */ display: block; } #prevLink { left: 0; float: left;} #nextLink { right: 0; float: right;} #prevLink:hover, #prevLink:visited:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYVb3BYN8mczmwbyhH0UOV7cFoGHFnPt989HN8LfDqqzep0SoKQ91T8Bvu4vH2rkHmgsngybDeuDb_ACKmuOiTonXT3KfC2DT4OriYA3FABaLVNOcvpzywrH1sGoGYUAdUVC3cedteNgs/) left 15% no-repeat; } #nextLink:hover, #nextLink:visited:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2HrMmMcu9DVtF5pUQQ3Ah7tAVfS_MmMpgRRTPvzJyjjlRkzpPr91q6ORbq5OJQqQsGp6BFVr17dcjTxdLC6HbH3_tphishONrT2ZXOnGrDuEgAdCDtQ7KqREceKFJs6LEzQbKPvOEdjA/) right 15% no-repeat; } #imageDataContainer{ font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100% ; } #imageData{ padding:0 10px; color: #666; } #imageData #imageDetails{ width: 70%; float: left; text-align: left; } #imageData #caption{ font-weight: bold; } #imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; } #imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; outline: none;} #overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; } </style> <script src='http://ajax.googleapis.com/ajax/libs/prototype/1.7.0.0/prototype.js' type='text/javascript'/> <script src='http://ajax.googleapis.com/ajax/libs/scriptaculous/1.8.3/scriptaculous.js' type='text/javascript'/> <script src='http://blogergadgets.googlecode.com/files/lightbox.js' type='text/javascript'/> <!--Light Box Code Ends Bloggerplugins.ORG--> </head>
Adding Images for the Lightbox Viewer
Now you have added the scripts and styles needed for the lightbox.Next part is to add our images..You can also add captions to your images and also group multiple images into albums. First upload your photo using the blogger photo upload tool.Now switch to the edit html view from the post editor
See the instructions in these images. (Click to view a bigger version.. :))


Make sure that you delete the -h from s1600-h .Now you should be able to see the image(which you uploaded) in an overlay LightBox
Options Explained...
adding rel="lightbox" title="Your image Caption" will create a lightbox viewer for the single image.
Demo of a Single Image

Creating an album with light box
If you are making an album out of multiple images, then add rel="lightbox[albumname]" title="Your Image Caption" to each of the images present in that album. Images with the same albumname will constitute a single Light box overlay, and you can traverse through the album using the Next and Previous Buttons. Images in an album can obviously have different captions, but a common albumname. You can make multiple albums in a single post by choosing different album names.Demo of a Light Box Album
Did you notice that your keyboard arrow keys can be used to navigate through the album? :) I hope this would be very useful for those who own a photography blog.If you have any troubles in implementing this,you can surely contact me via comments or @ Blogger Forums. If you are reading this in a feed reader,the Demos won’t be displayed. To see the demos, visit the actual post page














1 comments:
Hi friend nice post thanks for share Add Cool Jquery Featured Slider to Blogger.
ReplyPost a Comment